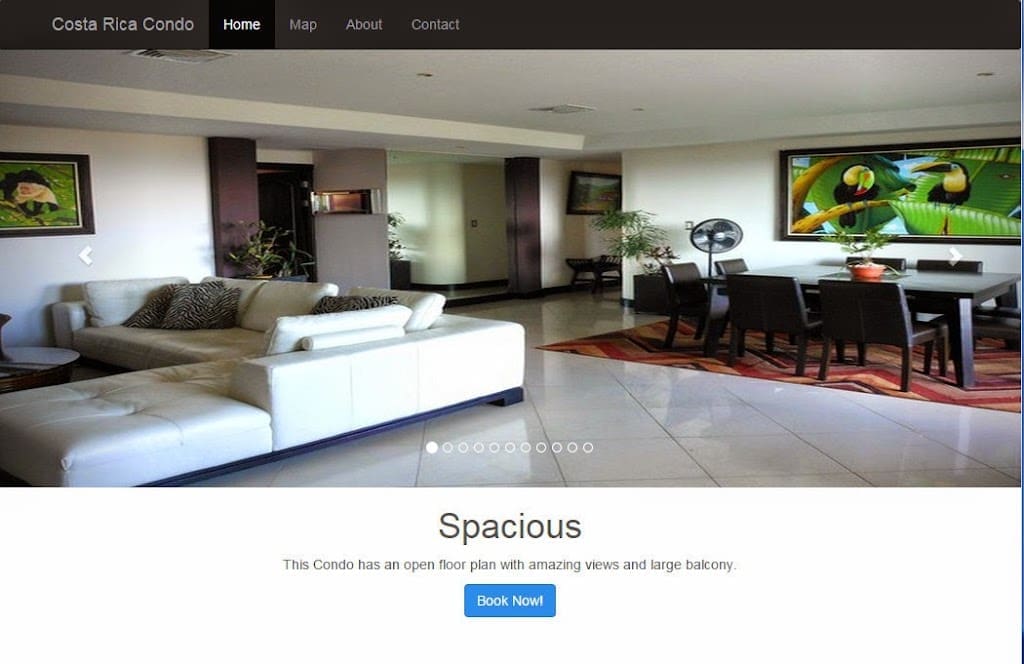
While making a Bootstrap based page, I wanted to put some captions not in the carousel but in a div below it. So it was under the photo in its own space.
That is the correct spelling, by the way, for carousel – according to an ancient site Spellweb, which tracked the most common misspelling of the word as “carosel” at 56%. You would think that if the common misspelling of the word is 56%, then most people are probably correct in spelling it “carosel” instead of carousel and time will eventually prove them right.
So, it turns out it is possible to do but a little extra work is involved.
The standard carousel html goes like this:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
...
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
You have Indicators on top in an OL, one for each slide.
The slides are in a “carousel-inner” div below that, wrapped by the item div where each slide calls an image tag and a div for the caption, conveniently called carousel caption.
You build the carousel just like you normally would with the captions as above.
To put the captions underneath, Make a div below the carousel div. (which conveniently ends with </div> <!– /.carousel –> )
Like this:
<div id="row_under_carousel">
<div class="caption-below">
<span></span>
</div>
</div>
Then put a little javascript at the bottom of the page where all the other javascript libraries are called:
<script>
$(function() {
$(‘.carousel’).carousel();
var caption = $(‘div.item:nth-child(1) .carousel-caption’);
$(‘#row_under_carousel span’).html(caption.html());
caption.css(‘display’,’none’);
$(“.carousel”).on(‘slide.bs.carousel’, function(evt) {
var caption = $(‘div.item:nth-child(‘ + ($(evt.relatedTarget).index()+1) + ‘) .carousel-caption’);
$(‘#row_under_carousel span’).html(caption.html());
caption.css(‘display’,’none’);
});
});
</script>
This sets the normal div carousel-caption to not display in its normal position and the div with the id row_under_carousel to display instead. Very clever, in that it has to take into account that the item div changes with each new slide.
You can also now style this text using the div class caption-below.
Like:
<style>
.caption-below {
text-align: center;
}
.caption-below h1 {
font: bold large;
}
.caption-below p {
margin-left: 20%;
margin-right: 20%;
font: small;
}
</style>
The effect is really nice and the text slides right along with the images, I had the carousel CSS set for the full page across with the slide photos also going the full page across and it worked really well.
So not too hard, and I think that knowing about and making these type of minor adjustments can make for a much better looking page, that has more impact and looks just a little bit different..